How To Put Lives In Scratch
Descriptions are useful in comics, but to bring your Scratch superhero to life, you really need to give the character a voice. How do you do that? You have to create one of those classic speech or thought bubbles!

You can share the thoughts, feelings, and personality of your superhero by using the Paint Editor tools to draw speech and thought bubbles, but an even cooler way is to use programming blocks!
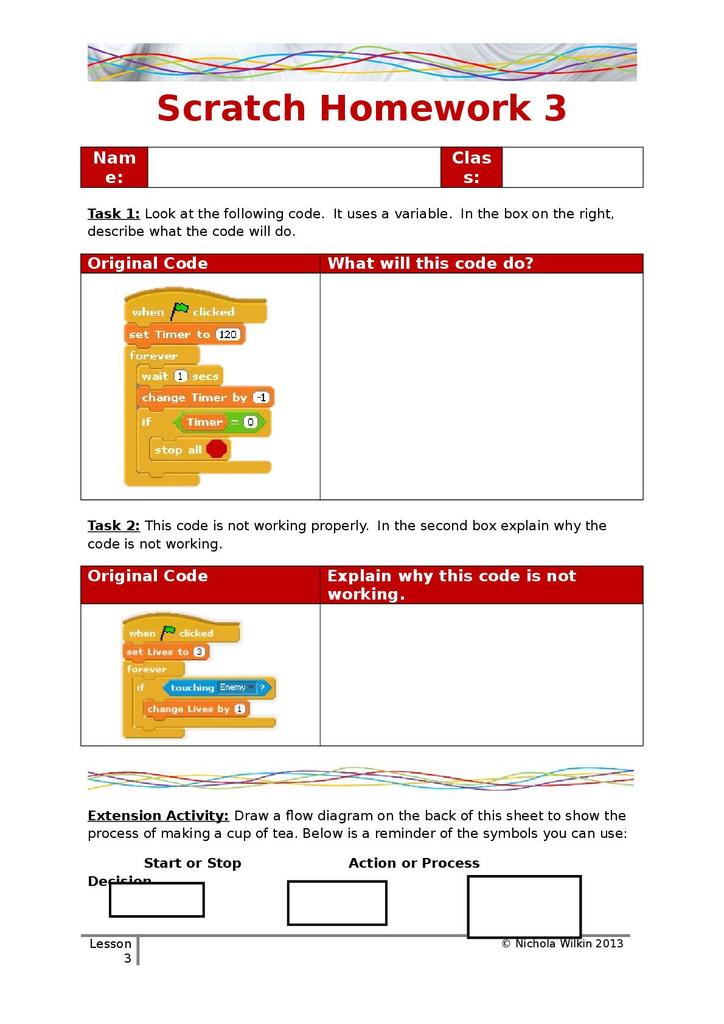
How to create a timer in Scratch. Step 1 - Create a new variable called timer. Step 2 - Make sure you have two backdrops for your stage (The main background for your game and a Game Over background). Step 3 – Add the following code to your stage: This block initialises your timer to 60 seconds. You can change this value if you need to. Valentine's Scratch Lesson Add-On #1: Add Lives! To add lives to our game, we'll need to first create a place to store the number of lives we have at any given time. Then, we'll have to set the number of lives we'd like our game to start with. Finally, we'll need to locate the condition we previously used to end the game.
Creating a Quiz Scratch contains the resources available for creating a question/answer system. This system can be used for one to be 'quizzed', or to repetitively answer automated questions. The Scratch Wiki is made by and for Scratchers. How to Make a Title Screen and Levels. Here's a simple script to put in the player so one can advance to the. Sep 22, 2015 a free account with Scratch; a web browser with access to Scratch (I recommend using a modern browser like Chrome, Firefox, Safari or Opera for the best experience) Getting Started. We're going to be working with the project created in the previous part of this series. We'll use the assets and scripts we've created so far and add more.
Select your superhero sprite. (Double‐click the sprite on the Stage or click one time on the icon in the Sprites area beneath the stage.)
Click the Scripts tab.
Click the Looks category.
Locate the SAY block.
Drag it into the Scripts Area.
Click inside the block to replace Hello with your hero’s first line of dialogue.
To show the speech bubble on the Stage, click the SAY block one time. Here, the speech bubble is not where it should be.
The speech bubble might be in the right place for your character, but Scratch lost track of where the head is. Here’s a fix that lets you position speech and thought bubbles exactly where you want them.
You click the SAY or THINK block to make the text show up on the Stage. To make it go away, click the Stop button in the top‐right corner of the Stage.
To move a speech (or thought) bubble where you want on the Stage, you can create a special say/think sprite. Check it out:
Click the Paint New Sprite icon.
Click the Costumes tab.
Click the Ellipse tool.
Choose the Solid option.
Select a bright red color swatch.
Zoom to 100% to see how large the shape will be on the Stage.
Hold the Shift key on your keyboard and then click and drag to draw a small circle.
Garageband additional content not downloading windows 10. Pat SoffeNo, I had one drum pack track, one bass pack track a live acoustic guitar, a live mandolin and a backing vocal track. Was attempting to lay down a second (main) vocal track when i started experiencing all of these problems.
On the Stage, drag the circle to cover your character’s head.
If you do not see the circle on the Stage, you might need to click outside the circle.
Rather than putting the SAY block on your superhero, you put the SAY (or THINK) block on the new sprite. Wherever you drag that sprite to on the Stage, the speech or thought bubble will follow.
The only problem is you probably do not want a bright red circle to cover your hero’s face. There’s an easy fix to that, which is a bit like Scratch magic. On the Stage, just click your superhero and hold the button down for a few seconds. Voila!

Every time you add a sprite to the Stage, it creates a new layer. When you click on a sprite for a few seconds, the sprite comes forward to the top layer on the Stage.
How To Put Lives In Scratch Without
You can also change a sprite’s layer position by using the GO TO FRONT and GO BACK LAYERS blocks near the bottom of the Looks category (the same category the SAY and THINK blocks are in). You don’t even need to drag them onto your sprite; just select the sprite and click the block right in the category to apply it. For the GO BACK LAYERS block, you can either click it several times (depending on how many sprites have been added to the stage) or increase the value inside the block before clicking it.